een menu kaart aanmaken
Het Menu kan bijvoorbeeld ook gebruikt worden om een lijst van producten te tonen. Niet om ze te verkopen, daarvoor is de Winkel, maar om een overzicht te bieden.
indien u niet het gehele menu op 1pagina wilt tonen kan de widget voor menukaart gebruikt worden. Deze widget 'menu onderdelen; kan op iedere pagina worden geplaatst. Te vinden onder 'Inhoud toevoegen' en 'menu'. Zo kunnen er meerdere pagina’s gebruikt worden om een sectie van het menu te tonen. Bijvoorbeeld, voorgerechten, hoofdgerechten en desserts op drie verschillende pagina’s inplaats van 1.
1. Wat u moet weten voor u begint:
Een menu bestaat uit Secties, subsecties en items.
- Een sectie kan iedere groep van gerelateerde items zijn. Bijvoorbeeld 'ontbijt' of 'hoofdgerechten'.
- Subsecties zijn optioneel. Deze kunnen gebruikt worden om bijvoorbeeld een 'vegetarische' subsectie toe te voegen aan de categorie 'hoofdgerechten'.
- U kan zoveel secties en subsecties aanmaken als u wilt.
- Elk item heeft een titel, prijs en de mogelijkheid voor het geven van extra informatie.
We raden het aan om enkele items toe te voegen en daarna direct te bekijken hoe dit er in het website menu uit ziet voor u verder gaat.
2. Uw eerste menu maken
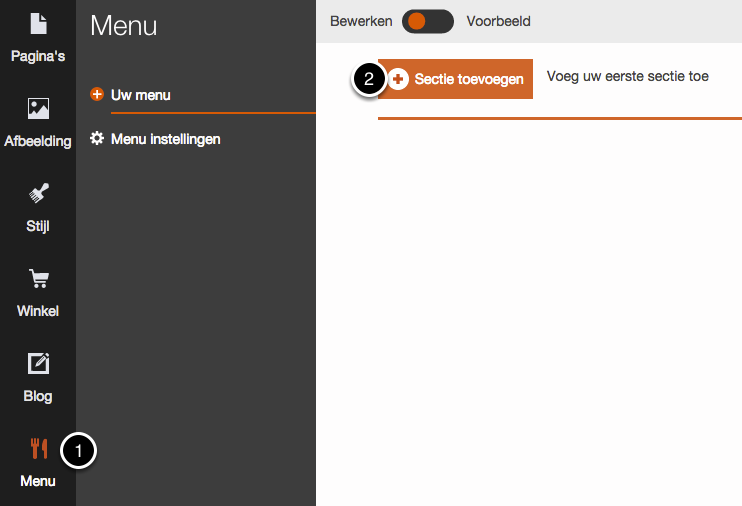
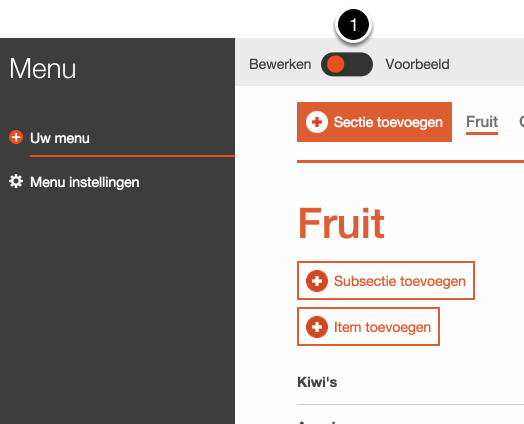
Ga in het linker paneel naar Menu (1) en klik vervolgens op de knop '+ sectie toevoegen' (2).
3. Een sectie toevoegen
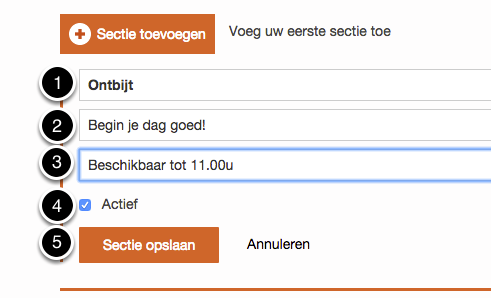
1. Geef de sectie een naam
2. Geef de sectie een beschrijving (optioneel)
3. Geef de sectie een notitie (optioneel)
4. Om een sectie tijdelijk te verbergen zet het vinkje voor actief uit.
5. Om de sectie op te slaan klikt u op de knop Sectie opslaan.
3.1. Nieuwe sectie is aangemaakt
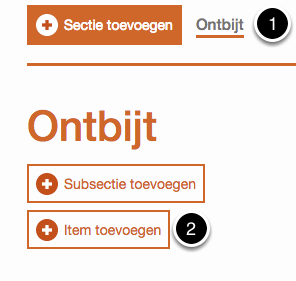
De nieuwe sectie verschijnt boven in beeld (1). Om een item toe te voegen klik op de knop ' + item toevoegen' (2).
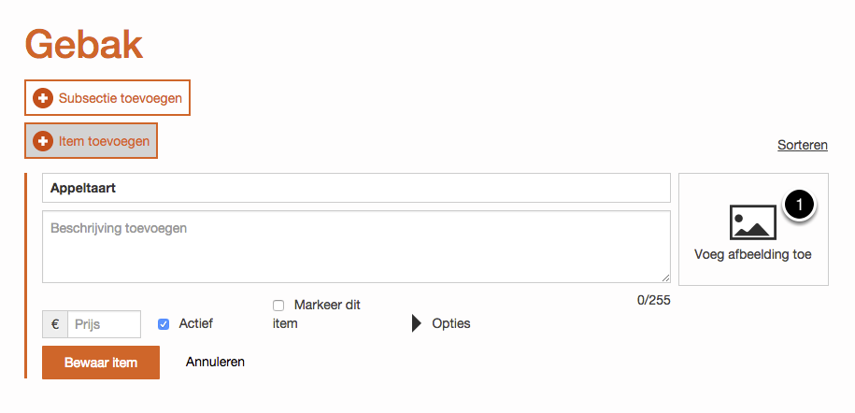
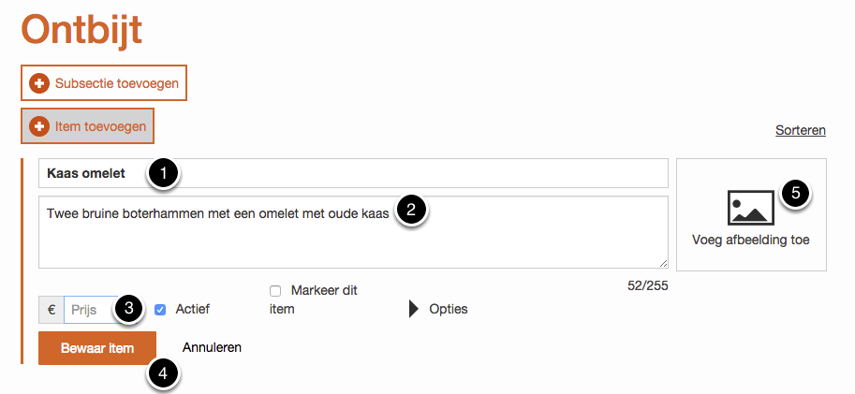
4. Een item toevoegen
[
1. Geef het item een titel.
2. Voeg een beschrijving toe aan uw item.
3. Stel een prijs in.
4. Bewaar het item.
5. Eventueel kan u ook een Afbeelding toevoegen.
4.1. Voorbeeld van uw item bekijken
Om een voorbeeld te zien van het item op uw website klik op voorbeeld.
Er verschijnt automatisch een pagina met de naam Menu in het tabblad pagina’s.
[
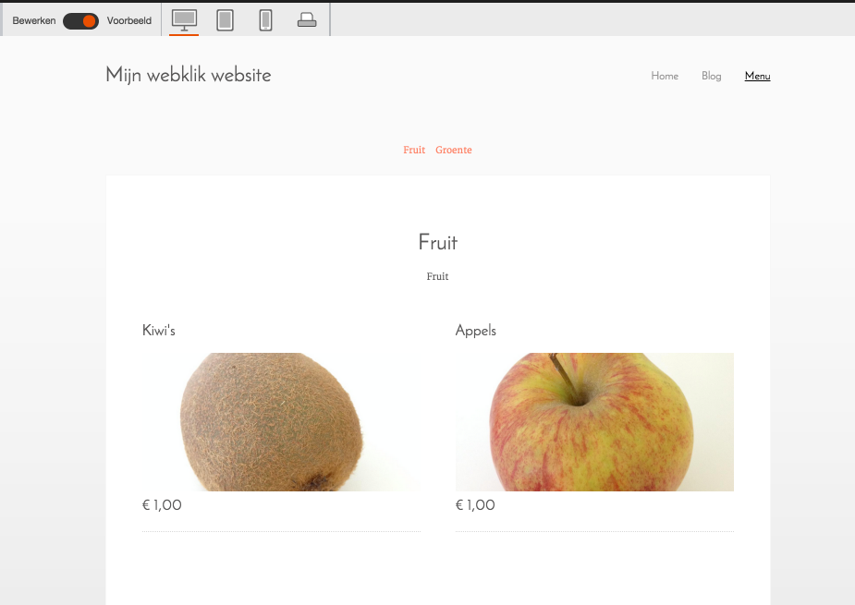
4.2. Voorbeeld van de Menukaart op de website
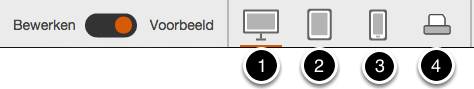
4.3. Het voorbeeld kan bekeken worden op diverse apparaten
[
U kan op de verschillende iconen klikken om het voorbeeld van het menu te zien op PC/laptop (1), op tablet (2), op telefoon (3) of geprint (4).
4.4. Nog meer items in het menu toevoegen
Om terug te gaan naar het toevoegen van secties of items in het menu klik u op bewerken.
[
5. Een afbeelding toevoegen aan menu item
Klik op 'Voeg afbeelding toe' (1)
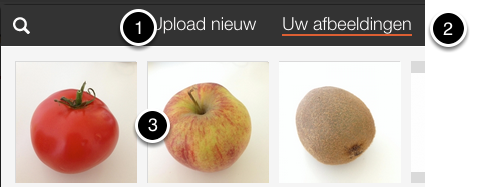
5.1. Selecteer of upload een afbeelding
Klik op 'upload nieuw' voor het toevoegen van een nieuwe afbeelding vanaf uw pc of laptop.
Indien u al afbeeldingen heeft toegevoegd selecteer dan optie 2 'Uw afbeeldingen'. Klik op de afbeelding om deze toe te voegen aan menu item (3).
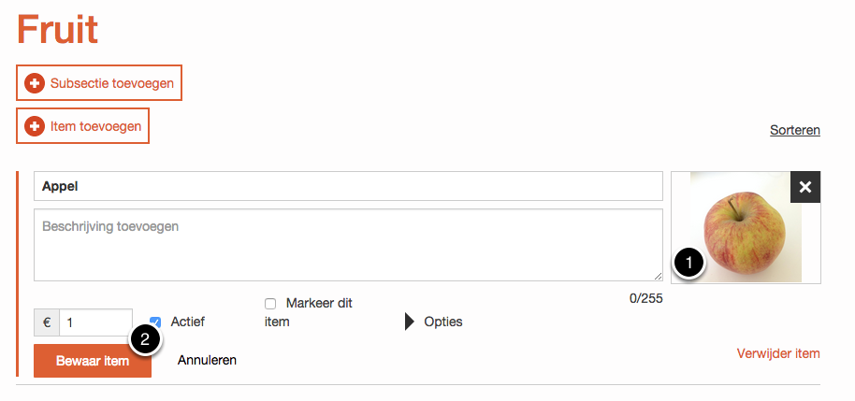
5.2. Afbeelding is toegevoegd aan uw item
De afbeelding verschijnt naast de beschrijving van het specifieke item (1). Klik vervolgens op Bewaar item (2) om de wijzigingen op te slaan.
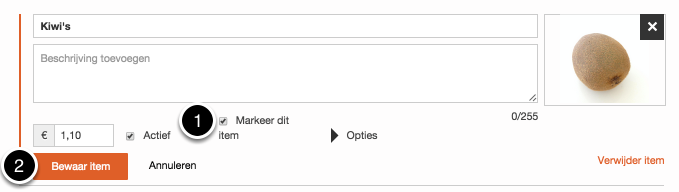
6. Een item markeren
Wanneer u een item extra onder de aandacht wilt brengen kan u deze eenvoudig markeren.
Ga naar het item van uw keuze, vink het vakje "Markeer dit item' (1) aan en klik op bewaar Item (2)
6.1. Gemarkeerd item bekijken in voorbeeld website
Hier ziet u item wat is gemarkeerd op de website.
De kleur en tekst zijn aan te passen. Ook kan u de afbeelding weglaten.
[