fotogalerij aan website toevoegen fotoalbum
Deze widget is beschikbaar in Gratis, Pro en Business pakketten
1. Sleep de widget naar de pagina
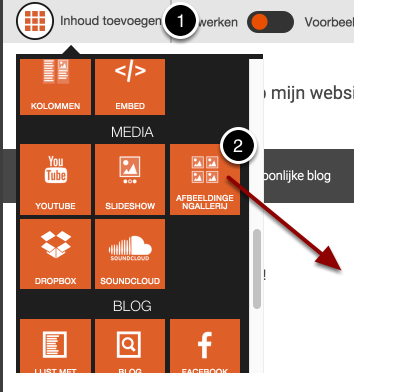
Ga naar Inhoud toevoegen (1) en scroll naar beneden.
Onder het kopje Media staat de widget Afbeedingsgalerij (2) klik deze aan met uw linkermuisknop en sleep deze naar de pagina.
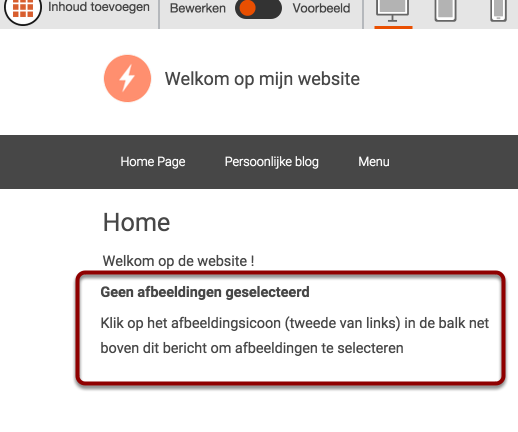
1.1. Fotogalerij is op de pagina geplaatst
De fotogalerij is nu nog leeg, voeg afbeeldingen of foto's toe. Zie stap 2.
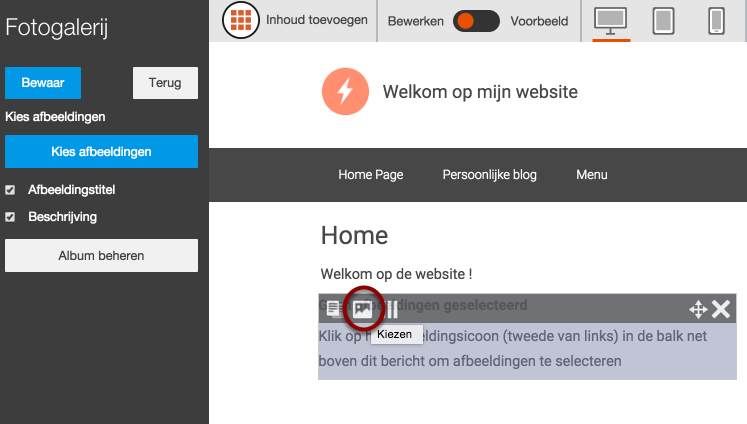
2. Afbeeldingen toevoegen aan de galerij
Ga met u muis over de afbeeldingsgalerij heen en klik op het afbeeldingsicoon (tweede van link).
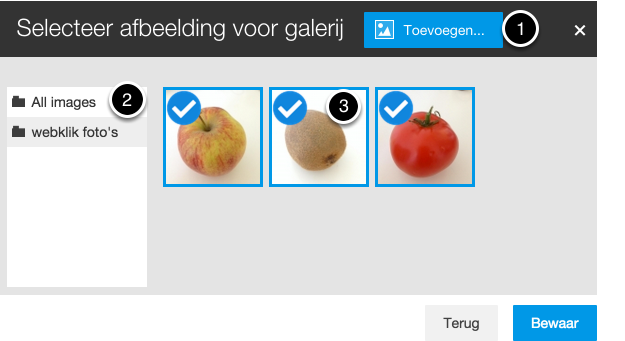
2.1. Afbeeldingen toevoegen
U kan nieuwe afbeeldingen toevoegen (1) of bestaande afbeeldingen uit een album selecteren (2).
Klik op de afbeelding om deze te selecteren (3).
De volgorde waarop de afbeeldingen getoond worden op uw website is het zelfde als u ze nu ziet.
Indien u de volgorde wilt wijzigen dient u ze een voor een te selecteren in de volgorde die u graag wilt.
3. Hoe de fotogalerij eruit zal zien op de website
De widget zal de gehele breedte waarin van het werkgebied van de galerij van de pagina gebruiken.
Elke afbeelding is plus minus 310px breed waarbij ze in drie kolommen worden getoond.
U kan het aantal kolommen niet wijzigen omdat dit geheel afhankelijk is van het apparaat waarop de website wordt bekeken.
*De witte rand om de afbeelding is afhankelijk van het sjabloon dat u heeft gekozen.
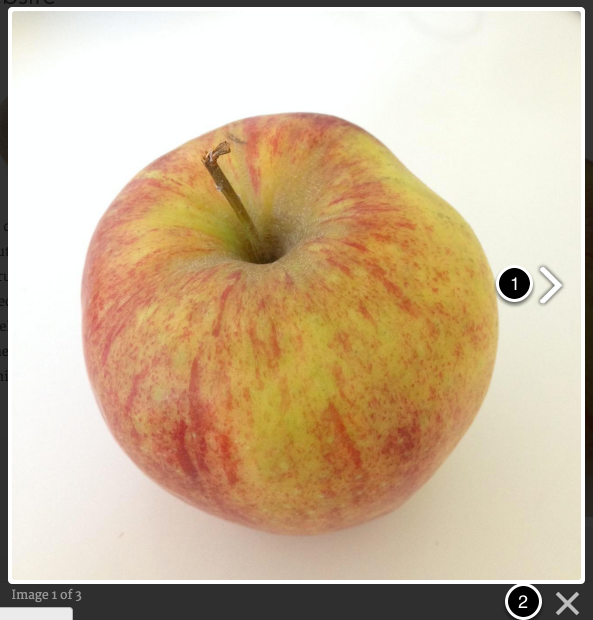
3.1. Galerij openen en nader bekijken
Nadat u op 1 van de afbeeldingen heeft geklikt komt er een nieuw venster te voorschijn waarin de afbeelding groter wordt weergegeven.
Klik op de pijl om verder te bladeren in de galerij (1).
U sluit het venster af door op het kruisje rechts onderaan te klikken (2).
[
4. Foto galerij verplaatsen
Om de galerij te verplaatsen naar een willekeurige plek op uw pagina of website, klik op het sleep icoon en verplaats het.